关于页面配置
页面配置基本上都是在config.js中配置的,其中一些配置项和md文件中的frontmatter是重复的,md文件中的frontmatter中的配置会覆盖config.js中的页面配置。
壹,站点配置
1.1 网页标题
使用 titleTemplate 自定义整个网页标题
export default defineConfig({
lang: 'zh-CN',
title: "VitePress",
description: "我的vitpress文档教程",
titleTemplate: '另起标题会覆盖title'
})1.2 Fav图标
路径默认public目录,在 docs目录下新建 public目录即可
export default defineConfig({
//fav图标
head: [
['link',{ rel: 'icon', href: '/logo.png'}],
],
})官方配置示例
export default {
head: [
[
'link',
{ rel: 'preconnect', href: 'https://fonts.gstatic.com', crossorigin: '' }
// would render:
//
// <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin />
],
[
'script',
{ id: 'register-sw' },
`;(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
}
})()`
// would render:
//
// <script id="register-sw">
// ;(() => {
// if ('serviceWorker' in navigator) {
// navigator.serviceWorker.register('/sw.js')
// }
// })()
// </script>
]
]
}1.3 深色主题
默认是浅色模式,可自行开启或更换
export default defineConfig({
//appearance:true, //默认浅色且开启切换
//启用深色模式
appearance:'dark',
})1.4 多语言
要启用多语言支持,首先需要使用如下的文件目录结构
.
├─ docs
│ ├─ en
│ │ ├─ index.md <--英文首页
│ │ ├─ ...
│ │ ...
│ └─ fr
│ │ ├─ index.md <--法语首页
│ │ ├─ ...
│ │ ...
│ └─ index.md <--中文首页(默认)
└─ package.json提示
实际就是新建一个语言目录,再把根目录所有文档,翻译后再放进去
本次仅演示下首页,其他的自行配置吧!
默认读取目录的index文件,无需手动填写 index
export default defineConfig({
//多语言
locales: {
root: {
label: '简体中文',
lang: 'Zh_CN',
},
en: {
label: 'English',
lang: 'en',
link: '/en/',
},
fr: {
label: 'French',
lang: 'fr',
link: '/fr/',
}
},
})1.5 默认主题
本文仅演示默认主题设置
信息
主题配置允许您自定义主题,通过配置文件中的themeConfig选项定义主题配置
export default defineConfig({
// 主题配置
themeConfig: {
logo: '',
nav: [...],
sidebar: { ... },
},
})1.6 Logo(左上角)
网站的Logo图标,即页面左上角logo
.
├─ docs
│ ├─ .vitepress
│ │ └─ config.mts <-- 配置文件已由ts变成mts
│ └─ public <--静态资源目录
│ │ └─ logo.png <--logo
│ └─ index.md
└─ package.jsonexport default defineConfig({
themeConfig: {
//左上角logo
logo: '/logo.png',
},
})如果想添加 alt 属性或根据深色/浅色模式自定义,还可以将图标作为对象传递。有关详细信息,请参阅 themeConfig.logo。
1.7 站点标题(左上角)
站点标题即页面左上角的文字,默认情况下,nav 显示 config.title 作为站点的标题。如果想更改导航栏上显示的内容,可以在 themeConfig.siteTitle 选项中定义自定义文本。
如果你不想要看到文字,可以选择隐藏
export default defineConfig({
themeConfig: {
//左上角logo
logo: '/logo.png',
siteTitle: false, //标题隐藏
},
})如果设置,则会覆盖原本的 title !
export default defineConfig({
themeConfig: {
//设置站点标题 会覆盖title
siteTitle: 'Hello World',
},
})贰,导航栏
2.1 导航菜单(右上角)
一个基础的导航,首页、文章路径以及外站链接。
Nav 配置有两种方式,直接点击跳转和下拉菜单样式。详情参考以下配置信息。 主要有以下字段:
link:当触发点击事件时跳转的地址;可以是外链也可以是项目内的路径。activeMatch: 需要被高亮的nav。即无论左侧边栏如何切换,都保证该nav是高亮状态text:显示到页面的信息。
信息
text是导航中显示的文本
link为链接或者实际文件的路径,不带 .md 前缀,并始终以 / 开头
export default defineConfig({
themeConfig: {
//导航栏
nav: [
{ text: '首页', link: '/' },
{ text: '快速上手', link: '/getting-started' },
{ text: 'VitePress', link: 'https://vitepress.dev/' },
],
},
})若想要下拉式菜单导航,就需要加一个 iteams
export default defineConfig({
themeConfig: {
//导航栏
nav: [
{ text: '首页', link: '/' },
{
text: '指南',
items: [
{ text: '前言', link: '/preface' },
{ text: '快速上手', link: '/getting-started' },
{ text: '配置', link: '/configuration' }
]
},
{ text: 'VitePress', link: 'https://vitepress.dev/' },
],
},
})给下拉菜单赋予分组标题,就要再次嵌套 iteams
export default defineConfig({
themeConfig: {
//导航栏
nav: [
{ text: '首页', link: '/' },
{
text: '指南',
items: [
{
// 分组标题1
text: '介绍',
items: [
{ text: '前言', link: '/preface' },
],
},
{
// 分组标题2
text: '基础设置',
items: [
{ text: '快速上手', link: '/getting-started' },
{ text: '配置', link: '/configuration' },
{ text: '页面', link: '/page' },
{ text: 'Frontmatter', link: '/frontmatter' },
],
},
{
// 分组标题3
text: '进阶玩法',
items: [
{ text: 'Markdown', link: '/Markdown' },
{ text: '静态部署', link: '/assets' },
],
},
],
},
{ text: 'VitePress', link: 'https://vitepress.dev/' },
],
},
})2.1.1 为导航菜单配置专门的配置文件
由于导航菜单的配置可能很多,因此建议为其创建单独的配置文件,然后再在主配置文件中引入:
// docs/.vitepress/relaConf/index.ts 配置内容较多,单独起个文件
export * from './navbar';
// docs/.vitepress/relaConf/navbar.ts
import { DefaultTheme } from 'vitepress';
export const nav: DefaultTheme.NavItem[] = [
{ text: 'Oracle', link: '/Oracle', activeMatch: '/Oracle/what-is-vitepress' },
{
text: 'Oracle',
items: [
{ text: 'RMAN',link:'/oracle/rman/'} //点击后跳转到docs/oracle/rman/index.md文件
]
},
{
text: '下拉选择框',
items: [
{ text: 'options-1', link: '/' },
{ text: 'options-2', link: 'http://www.baidu.com' }
]
}
];
// 在config.ts中引用
import { defineConfig } from 'vitepress';
import { nav } from './relaConf';
export default defineConfig({
themeConfig: {
nav: nav, // 把定义的nav给替换进来
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' } // 右上角github图标
]
}
})2.1.2 自定义链接的路由匹配状态
当前页面位于匹配路径下时,导航菜单项将突出显示。如果想自定义要匹配的路径,请将 activeMatch 属性和正则表达式定义为字符串值。
export default {
themeConfig: {
nav: [
// 当用户位于 `/config/` 路径时,该链接处于激活状态
{
text: 'Guide',
link: '/guide',
activeMatch: '/config/'
}
]
}
}警告
activeMatch 应为正则表达式字符串,但必须将其定义为字符串。我们不能在这里使用实际的 RegExp 对象,因为它在构建期间不可序列化。
2.1.3 自定义链接的“target”和“rel”属性
默认情况下,VitePress 会根据链接是否为外部链接自动判断 target 和 rel 属性。但如果愿意,也可以自定义它们。
export default {
themeConfig: {
nav: [
{
text: 'Merchandise',
link: 'https://www.thegithubshop.com/',
target: '_self',
rel: 'sponsored'
}
]
}
}2.2 社交链接
社交链接 严格来说不算 nav 范畴,但是显示位置基本相同。
icon:discordfacebookgithubinstagramlinkedinslacktwitteryoutube或者svg字符串link:跳转链接。
export default defineConfig({
themeConfig: {
//社交链接
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' },
{ icon: 'twitter', link: 'https://twitter.com/' },
{ icon: 'discord', link: 'https://chat.vitejs.dev/' },
],
},
})vitepress自带的其他社交图标
/* node_modules\vitepress\types\default-theme.d.ts */
export type SocialLinkIcon =
| 'discord'
| 'facebook'
| 'github'
| 'instagram'
| 'linkedin'
| 'mastodon'
| 'slack'
| 'twitter'
| 'x'
| 'youtube'
| { svg: string }还可以自定义SVG图标,比如:微信
这里使用阿里旗下的 iconfont,搜索 微信 找到合适的下载 复制svg代码
信息
其他图标网站:xicons·需翻墙打开、字节跳动旗下的 iconpark
svg链接示例:
<svg t="1703483542872" class="icon" viewBox="0 0 1309 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6274" width="200" height="200"><path d="M1147.26896 912.681417l34.90165 111.318583-127.165111-66.823891a604.787313 604.787313 0 0 1-139.082747 22.263717c-220.607239 0-394.296969-144.615936-394.296969-322.758409s173.526026-322.889372 394.296969-322.889372C1124.219465 333.661082 1309.630388 478.669907 1309.630388 656.550454c0 100.284947-69.344929 189.143369-162.361428 256.130963zM788.070086 511.869037a49.11114 49.11114 0 0 0-46.360916 44.494692 48.783732 48.783732 0 0 0 46.360916 44.494693 52.090549 52.090549 0 0 0 57.983885-44.494693 52.385216 52.385216 0 0 0-57.983885-44.494692z m254.985036 0a48.881954 48.881954 0 0 0-46.09899 44.494692 48.620028 48.620028 0 0 0 46.09899 44.494693 52.385216 52.385216 0 0 0 57.983886-44.494693 52.58166 52.58166 0 0 0-57.951145-44.494692z m-550.568615 150.018161a318.567592 318.567592 0 0 0 14.307712 93.212943c-14.307712 1.080445-28.746387 1.768001-43.283284 1.768001a827.293516 827.293516 0 0 1-162.394168-22.296458l-162.001279 77.955749 46.328175-133.811485C69.410411 600.858422 0 500.507993 0 378.38496 0 166.683208 208.689602 0 463.510935 0c227.908428 0 427.594322 133.18941 467.701752 312.379588a427.463358 427.463358 0 0 0-44.625655-2.619261c-220.24709 0-394.100524 157.74498-394.100525 352.126871zM312.90344 189.143369a64.270111 64.270111 0 0 0-69.803299 55.659291 64.532037 64.532037 0 0 0 69.803299 55.659292 53.694846 53.694846 0 0 0 57.852923-55.659292 53.465661 53.465661 0 0 0-57.852923-55.659291z m324.428188 0a64.040926 64.040926 0 0 0-69.574114 55.659291 64.302852 64.302852 0 0 0 69.574114 55.659292 53.694846 53.694846 0 0 0 57.951145-55.659292 53.465661 53.465661 0 0 0-57.951145-55.659291z" p-id="6275"></path></svg>粘贴到 config.mts 配置文件中
export default defineConfig({
themeConfig: {
//自定义社交链接
socialLinks: [
{
icon: {
svg: '<svg t="1703483542872" class="icon" viewBox="0 0 1309 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6274" width="200" height="200"><path d="M1147.26896 912.681417l34.90165 111.318583-127.165111-66.823891a604.787313 604.787313 0 0 1-139.082747 22.263717c-220.607239 0-394.296969-144.615936-394.296969-322.758409s173.526026-322.889372 394.296969-322.889372C1124.219465 333.661082 1309.630388 478.669907 1309.630388 656.550454c0 100.284947-69.344929 189.143369-162.361428 256.130963zM788.070086 511.869037a49.11114 49.11114 0 0 0-46.360916 44.494692 48.783732 48.783732 0 0 0 46.360916 44.494693 52.090549 52.090549 0 0 0 57.983885-44.494693 52.385216 52.385216 0 0 0-57.983885-44.494692z m254.985036 0a48.881954 48.881954 0 0 0-46.09899 44.494692 48.620028 48.620028 0 0 0 46.09899 44.494693 52.385216 52.385216 0 0 0 57.983886-44.494693 52.58166 52.58166 0 0 0-57.951145-44.494692z m-550.568615 150.018161a318.567592 318.567592 0 0 0 14.307712 93.212943c-14.307712 1.080445-28.746387 1.768001-43.283284 1.768001a827.293516 827.293516 0 0 1-162.394168-22.296458l-162.001279 77.955749 46.328175-133.811485C69.410411 600.858422 0 500.507993 0 378.38496 0 166.683208 208.689602 0 463.510935 0c227.908428 0 427.594322 133.18941 467.701752 312.379588a427.463358 427.463358 0 0 0-44.625655-2.619261c-220.24709 0-394.100524 157.74498-394.100525 352.126871zM312.90344 189.143369a64.270111 64.270111 0 0 0-69.803299 55.659291 64.532037 64.532037 0 0 0 69.803299 55.659292 53.694846 53.694846 0 0 0 57.852923-55.659292 53.465661 53.465661 0 0 0-57.852923-55.659291z m324.428188 0a64.040926 64.040926 0 0 0-69.574114 55.659291 64.302852 64.302852 0 0 0 69.574114 55.659292 53.694846 53.694846 0 0 0 57.951145-55.659292 53.465661 53.465661 0 0 0-57.951145-55.659291z" p-id="6275"></path></svg>'
},
link: 'https://weixin.qq.com/',
// You can include a custom label for accessibility too (optional but recommended):
ariaLabel: 'wechat'
}
],
},
})2.3 深浅模式文字
手机端默认显示 Appearance ,你也可以自定义显示文字
export default defineConfig({
themeConfig: {
//手机端深浅模式文字修改
darkModeSwitchLabel: '深浅模式',
},
})叁,搜索框
本地的 minisearch 和 Algolia DocSearch 都是全局搜索都好用
3.1 本地搜索
得益于 minisearch,VitePress 支持使用浏览器内索引进行模糊全文搜索。要启用此功能,只需在 .vitepress/config.ts 文件中将 themeConfig.search.provider 选项设置为 'local' 即可:
export default defineConfig({
themeConfig: {
//本地搜索
search: {
provider: 'local'
},
},
})如果你搭建了多语言站点,可以更细致的配置搜索
export default defineConfig({
themeConfig: {
//本地搜索
search: {
provider: 'local',
options: {
locales: {
zh: {
translations: {
button: {
buttonText: '搜索文档',
buttonAriaLabel: '搜索文档'
},
modal: {
noResultsText: '无法找到相关结果',
resetButtonTitle: '清除查询条件',
footer: {
selectText: '选择',
navigateText: '切换'
},
},
},
},
},
},
},
},
})3.2 Algolia
对于algolia来说,相当于把网站的数据丢给algolia,然后当你在网站上进行搜索时,会向algolia发送一个请求,然后呢,algolia在你上传的数据中进行搜索,之后把结果返回给你。
你可以使用 Algolia DocSearch 或一些社区插件,例如:https://www.npmjs.com/package/vitepress-plugin-search 或者 https://www.npmjs.com/package/vitepress-plugin-pagefind。
Algolia DocSearch 要么自行申请,要么自行搭建
我们先看一下 VitePress 里的配置
export default defineConfig({
themeConfig: {
//Algolia搜索
search: {
provider: 'algolia',
options: {
appId: '...',
apiKey: '...',
indexName: '...'
},
},
},
})多语言配置
export default defineConfig({
themeConfig: {
//Algolia搜索
search: {
provider: 'algolia',
options: {
appId: '...',
apiKey: '...',
indexName: '...',
locales: {
zh: {
placeholder: '搜索文档',
translations: {
button: {
buttonText: '搜索文档',
buttonAriaLabel: '搜索文档'
},
modal: {
searchBox: {
resetButtonTitle: '清除查询条件',
resetButtonAriaLabel: '清除查询条件',
cancelButtonText: '取消',
cancelButtonAriaLabel: '取消'
},
startScreen: {
recentSearchesTitle: '搜索历史',
noRecentSearchesText: '没有搜索历史',
saveRecentSearchButtonTitle: '保存至搜索历史',
removeRecentSearchButtonTitle: '从搜索历史中移除',
favoriteSearchesTitle: '收藏',
removeFavoriteSearchButtonTitle: '从收藏中移除'
},
errorScreen: {
titleText: '无法获取结果',
helpText: '你可能需要检查你的网络连接'
},
footer: {
selectText: '选择',
navigateText: '切换',
closeText: '关闭',
searchByText: '搜索提供者'
},
noResultsScreen: {
noResultsText: '无法找到相关结果',
suggestedQueryText: '你可以尝试查询',
reportMissingResultsText: '你认为该查询应该有结果?',
reportMissingResultsLinkText: '点击反馈'
},
},
},
},
},
},
},
},
})肆,站点首页
我们使用 Frontmatter ,在 index.md 中进行配置和修改
伍,页脚
配置好 themeConfig.footer,VitePress 将在全局页面底部显示页脚。
export default defineConfig({
themeConfig: {
//页脚
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2019-2023present Evan You',
},
},
})export interface Footer {
// 版权前显示的信息
message?: string
// 实际的版权文本
copyright?: string
}上面的配置也支持 HTML 字符串。所以,例如,如果你有备案,会需要跳转到工信部,使用html代码就行了:
export default defineConfig({
themeConfig: {
//页脚
footer: {
message: 'Released under the MIT License.',
copyright: 'Copyright © 2023 备案号:<a href="https://beian.miit.gov.cn/" target="_blank">京****号</a>',
},
},
})警告
只有内联元素可以在 message 和 copyright 中使用,因为它们渲染在 <p> 元素中。如果想添加块元素,请考虑使用 layout-bottom 插槽。
提示
请注意,当侧边栏可见时,不会显示页脚。
陆,侧边栏
6.1 基本配置
最简单的形式是传递单个链接,侧边栏是文档的主要导航块。可以在 themeConfig.sidebar 中配置侧边栏菜单。
text文字可以自定义,link 填文章路径,不需要带.md
每个 link 都应指定以 / 开头的实际文件的路径。如果在链接末尾添加斜杠,它将显示相应目录的 index.md。
export default defineConfig({
themeConfig: {
//侧边栏
sidebar: [
{
//分组标题
text: '指南',
items: [
{ text: '前言', link: '/preface' },
{ text: '快速上手', link: '/getting-started' },
{ text: '配置', link: '/configuration' },
{ text: '页面', link: '/page' },
{ text: 'Frontmatter', link: '/frontmatter' },
{ text: 'Markdown', link: '/markdown' },
{ text: '静态部署', link: '/assets' },
],
},
],
},
})6.2 侧边栏分组
export default defineConfig({
themeConfig: {
//侧边栏
sidebar: [
{
//分组标题1
text: '介绍',
items: [
{ text: '前言', link: '/preface' },
],
},
{
//分组标题2
text: '基础配置',
items: [
{ text: '快速上手', link: '/getting-started' },
{ text: '配置', link: '/configuration' },
{ text: '页面', link: '/page' },
{ text: 'Frontmatter', link: '/frontmatter' },
],
},
{
//分组标题3
text: '进阶玩法',
items: [
{ text: 'Markdown', link: '/markdown' },
{ text: '静态部署', link: '/assets' },
],
},
],
},
})可以进一步将侧边栏项目嵌入到 6 级深度,从根级别上计数。请注意,深度超过 6 级将被忽略,并且不会在侧边栏上显示。
export default {
themeConfig: {
sidebar: [
{
text: 'Level 1',
items: [
{
text: 'Level 2',
items: [
{
text: 'Level 3',
items: [
...
]
}
]
}
]
}
]
}
}6.3 多侧边栏
可能会根据页面路径显示不同的侧边栏。例如,如本站点所示,可能希望在文档中创建单独的侧边栏,例如“指南”页面和“配置参考”页面。
为此,首先将你的页面组织到每个所需部分的目录中:
.
├─ guide/
│ ├─ index.md
│ ├─ one.md
│ └─ two.md
└─ config/
├─ index.md
├─ three.md
└─ four.md然后,更新配置以定义每个部分的侧边栏。这一次,应该传递一个对象而不是数组。
export default {
themeConfig: {
sidebar: {
// 当用户位于 `guide` 目录时,会显示此侧边栏
'/guide/': [
{
text: 'Guide',
items: [
{ text: 'Index', link: '/guide/' },
{ text: 'One', link: '/guide/one' },
{ text: 'Two', link: '/guide/two' }
]
}
],
// 当用户位于 `config` 目录时,会显示此侧边栏
'/config/': [
{
text: 'Config',
items: [
{ text: 'Index', link: '/config/' },
{ text: 'Three', link: '/config/three' },
{ text: 'Four', link: '/config/four' }
]
}
]
}
}
}6.4 侧边栏分组折叠
如果需要可折叠的,添加 collapsed选项,它会显示一个切换按钮来隐藏/显示
export default defineConfig({
themeConfig: {
//侧边栏
sidebar: [
{
text: 'Section Title A',
collapsed: false,
items: [...]
},
],
},
})默认情况下,所有部分都是“打开”的。如果希望它们在初始页面加载时“关闭”,请将 collapsed 选项设置为 true。
export default {
themeConfig: {
sidebar: [
{
text: 'Section Title A',
collapsed: true,
items: [...]
}
]
}
}6.5 侧边栏(移动端)
更改手机端菜单文字显示,默认 Menu
export default defineConfig({
themeConfig: {
//侧边栏文字更改(移动端)
sidebarMenuLabel:'目录',
},
})6.6 返回顶部
更改手机端菜单文字显示,默认 Return to top
export default defineConfig({
themeConfig: {
//返回顶部文字修改
returnToTopLabel:'返回顶部',
},
})6.7 配置示例
首先在导航栏中定义一个入口RMAN
import { defineConfig } from 'vitepress'
export default defineConfig({
title: '纵横四海', //左上角的文字
description: 'Just playing around.',
themeConfig: {
logo: '/my.png', //表示引用docs/public/my.png
nav: [
{ text: 'Oracle', link: '/Oracle', activeMatch: '/Oracle/what-is-vitepress' },
{
text: 'Oracle',
items: [
{ text: 'RMAN',link:'/oracle/rman/'} //点击后跳转到docs/oracle/rman/index.md文件
]
},
{
text: '下拉选择框',
items: [
{ text: 'options-1', link: '/' },
{ text: 'options-2', link: 'http://www.baidu.com' }
]
}
],
socialLinks: [{ icon: "github", link: "https://github.com" }]
}
})接下来配置左侧边栏,我们需要在点击RMAN之后展示RMAN相关的技术文档。
先去专栏下面建立相关技术文档的md文件,在docs/oracle/rman/下创建:
[root@vp docs]# tree /vitepress-starter/docs/
/vitepress-starter/docs/
├── guide
│ ├── index.md
│ ├── one.md
│ └── two.md
├── index.md
├── oracle
│ └── rman
│ ├── 001-rman.md
│ ├── 002-rman.md
│ ├── 003-rman.md
│ └── index.md
└── public
├── avatar.png
└── my.png
4 directories, 10 files
[root@vp docs]# [root@vp docs]# tree /vitepress-starter/docs/
/vitepress-starter/docs/
├── guide
│ ├── index.md
│ ├── one.md
│ └── two.md
├── index.md
├── oracle
│ └── rman
│ ├── 001-rman.md
│ ├── 002-rman.md
│ ├── 003-rman.md
│ └── index.md
└── public
├── avatar.png
└── my.png
4 directories, 10 files
[root@vp docs]#想要生成侧边栏的内容有了,下面我们去给侧边栏做相应的配置。同样,考虑到以后会生成很多侧边栏,我们同样把sidebar单独抽离成文件。
具体代码如下:
import { defineConfig } from 'vitepress'
import { nav } from './relaConf';
export default defineConfig({
themeConfig: {
nav: nav, // 把定义的nav给替换进来
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' } // 右上角github图标
],
sidebar: {
// /oracle/rman/表示对这个文件夹下的所有md文件做侧边栏配置
'/oracle/rman/': [
// 第一部分
{
text: '基础概念',
items: [
{
text: '关于SCN',
link: '/oracle/rman/001-rman'
},
{
text: '关于Checkpoint',
link: '/oracle/rman/002-rman'
}
]
},
// 第二部分
{
text: '备份恢复测试',
items: [
{
text: '恢复测试1',
link: '/oracle/rman/003-rman'
},
{
text: '恢复测试2',
link: '/oracle/rman/004-rman'
}
]
}
]
}
}
})// docs/.vitepress/relaConf/index.ts 配置内容较多,单独起个文件
export * from './sidebar';
// docs/.vitepress/relaConf/sidebar.ts
import { DefaultTheme } from 'vitepress';
export const sidebar: DefaultTheme.Sidebar = {
// /oracle/rman/表示对这个文件夹下的所有md文件做侧边栏配置
'/oracle/rman/': [
// 第一部分
{
text: '基础概念',
items: [
{
text: '关于SCN',
link: '/oracle/rman/001-rman'
},
{
text: '关于Checkpoint',
link: '/oracle/rman/002-rman'
}
]
},
// 第二部分
{
text: '备份恢复测试',
items: [
{
text: '恢复测试1',
link: '/oracle/rman/003-rman'
},
{
text: '恢复测试2',
link: '/oracle/rman/004-rman'
}
]
}
]
};
// 在config.ts中引用
import { defineConfig } from 'vitepress'
import { nav } from './relaConf';
import { sidebar } from './relaConf';
export default defineConfig({
title: '纵横四海', //左上角的文字
description: 'Just playing around.',
themeConfig: {
logo: '/my.png', //表示引用docs/public/my.png
nav: nav, // 把定义的nav给替换进来
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' } // 右上角github图标
],
sidebar: sidebar
}
})点我查看最终配置
[root@vp .vitepress]# cat relaConf/index.ts
export * from './navbar';
export * from './sidebar';
[root@vp .vitepress]# cat relaConf/navbar.ts
import { DefaultTheme } from 'vitepress';
export const nav: DefaultTheme.NavItem[] = [
{ text: 'Oracle', link: '/Oracle', activeMatch: '/Oracle/what-is-vitepress' },
{
text: 'Oracle',
items: [
{ text: 'RMAN',link:'/oracle/rman/'} //点击后跳转到docs/oracle/rman/index.md文件
]
},
{
text: '下拉选择框',
items: [
{ text: 'options-1', link: '/' },
{ text: 'options-2', link: 'http://www.baidu.com' }
]
}
];
[root@vp .vitepress]# cat relaConf/sidebar.ts
import { DefaultTheme } from 'vitepress';
export const sidebar: DefaultTheme.Sidebar = {
// /oracle/rman/表示对这个文件夹下的所有md文件做侧边栏配置
'/oracle/rman/': [
// 第一部分
{
text: '基础概念',
items: [
{
text: '关于SCN',
link: '/oracle/rman/001-rman'
},
{
text: '关于Checkpoint',
link: '/oracle/rman/002-rman'
}
]
},
// 第二部分
{
text: '备份恢复测试',
items: [
{
text: '恢复测试1',
link: '/oracle/rman/003-rman'
},
{
text: '恢复测试2',
link: '/oracle/rman/004-rman'
}
]
}
]
};
[root@vp .vitepress]#
[root@vp docs]# cat .vitepress/config.js
import { defineConfig } from 'vitepress'
import { nav } from './relaConf';
import { sidebar } from './relaConf';
export default defineConfig({
themeConfig: {
nav: nav, // 把定义的nav给替换进来
socialLinks: [
{ icon: 'github', link: 'https://github.com/vuejs/vitepress' } // 右上角github图标
],
sidebar: sidebar
}
})
[root@vp docs]#柒,大纲
右侧的大纲,默认显示是二级标题,通过设置 outline 实现多级标题
信息
设置到六级标题可以用 'deep' ,关闭 false
export default defineConfig({
themeConfig: {
//大纲显示2-3级标题
outline:[2,3],
},
})大纲顶部的 标题 可以通过设置 outlineTitle 实现
export default defineConfig({
themeConfig: {
//大纲顶部标题
outlineTitle:'当前页大纲',
},
})扒,编辑本页
警告
会被 Frontmatter配置 覆盖
export default defineConfig({
themeConfig: {
//编辑本页
editLink: {
pattern: 'https://github.com/vuejs/vitepress/edit/main/docs/:path',
text: '在GitHub编辑本页'
},
},
})提示
将 pattern 的链接修改成自己的仓库
玖,上次更新
如果你想添加页面的更新时间就配置,否则默认是 false
export default defineConfig({
lastUpdated: true, //此配置不会立即生效,需git提交后爬取时间戳,本地报错可以先注释
themeConfig: {
//上次更新时间
lastUpdatedText:'上次更新',
},
})拾,上下页
默认从侧边栏配置中读取,如果想单独关闭或自定义请参照 Frontmatter
信息
仅修改显示的文字
Pagina prior 可以改成 上一页
Proxima pagina 可以改成 下一页
export default defineConfig({
themeConfig: {
//自定义上下页名
docFooter: {
prev: '上一页',
next: '下一页',
},
},
})拾壹,广告
VitePress 内置了对 Carbon 广告 的原生支持
通过在配置中定义Carbon 广告凭证,VitePress将在页面上展示广告
export default defineConfig({
themeConfig: {
carbonAds: {
code: 'your-carbon-code',
placement: 'your-carbon-placement',
},
},
})这些值用于调用 carbon CDN 脚本,如下所示。
`//cdn.carbonads.com/carbon.js?serve=${code}&placement=${placement}`要了解有关 Carbon Ads 配置的更多信息,请访问 Carbon Ads 站点。
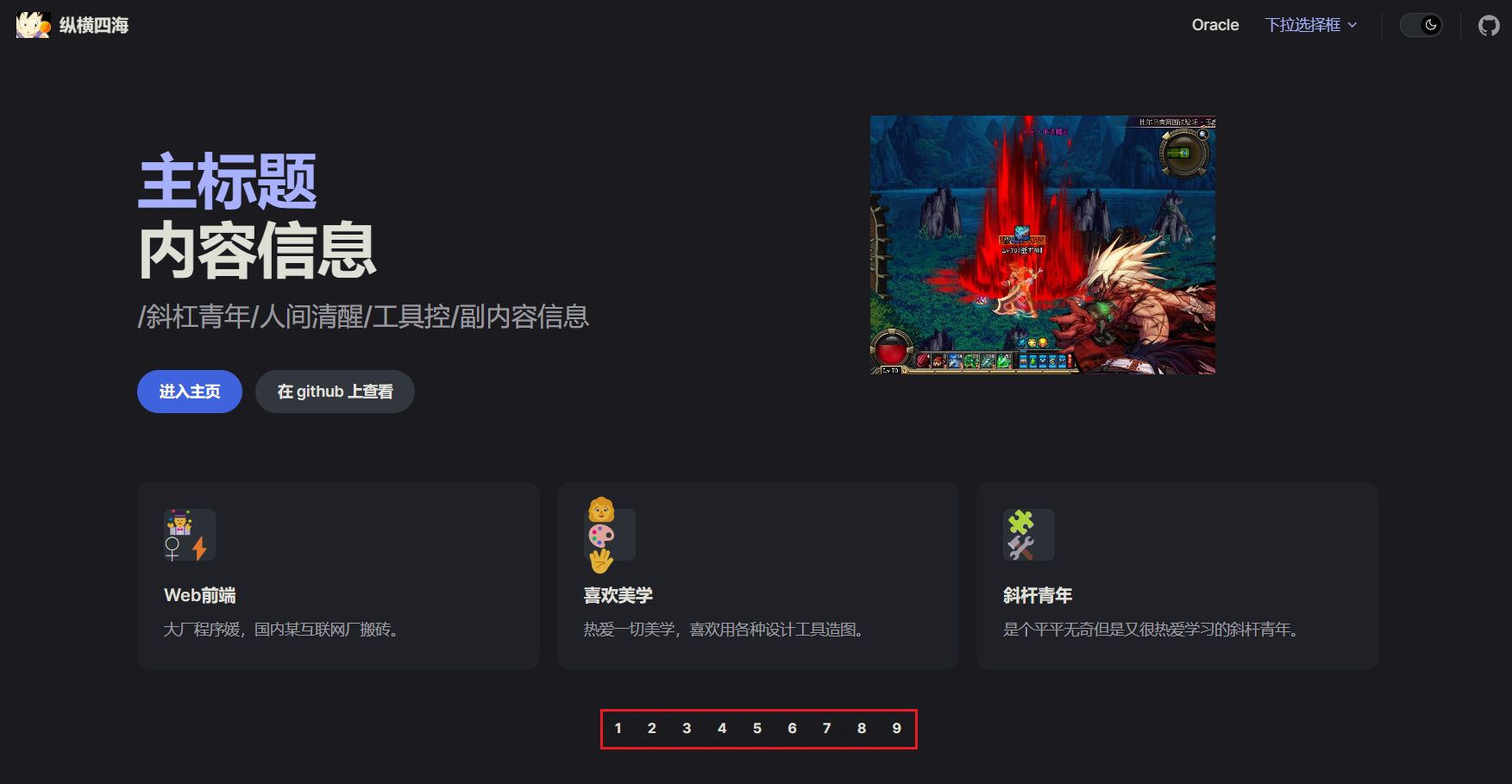
拾贰,自定义组件
在docs/.vitepress/components文件夹下定义一个文件,名为home.vue。然后在里面写些想要展示的内容所对应的代码,比如:
<template>
<div class="home-wrapper">
<div v-for="item in list" :key="item" class="home-item">{{ item }}</div>
</div>
</template>
<script lang="ts" setup>
const list = [1, 2, 3, 4, 5, 6, 7, 8, 9];
</script>
<style scoped>
.home-wrapper {
display: flex;
justify-content: center;
margin-top: 40px;
}
.home-item {
vertical-align: middle;
margin: 4px 4px 10px;
padding: 4px 8px;
font-weight: bolder;
display: inline-block;
cursor: pointer;
border-radius: 2px;
line-height: 13px;
font-size: 13px;
box-shadow: 0 1px 8px 0 rgba(0, 0, 0, 0.1);
transition: all 0.5s;
}
</style>接着,在docs/index.md中引入,具体如下:
---
#
#
#
---
<!-- 自定义组件 -->
<script setup>
import home from '.vitepress/components/home.vue';
</script>
<home />效果如下:

这样,我们就实现了相应的自定义内容。按照这个思路,我们也可以在组件里面写各种自己想要添加的东西,达到页面自定义的效果。
 叁聖涅
叁聖涅